
Making a simple, static website with AWS
In which I build a simple, static website (no server-side code) hosted on Amazon Web Services. This post is about configuring Route 53 and S3 to put a website live.
First, a warning. These instructions for configuring a static website do not and cannot support https. If you want this encryption feature, you will have to name your buckets differently and involve AWS CloudFront.
Register a domain name with Route 53
I'm planning to buy the domain cultofsatan.org. Having visited the URL, it looks empty and probably ready for purchase.
In the AWS console I click on Route 53. I click on Domain registration, then on the Register Domain button.

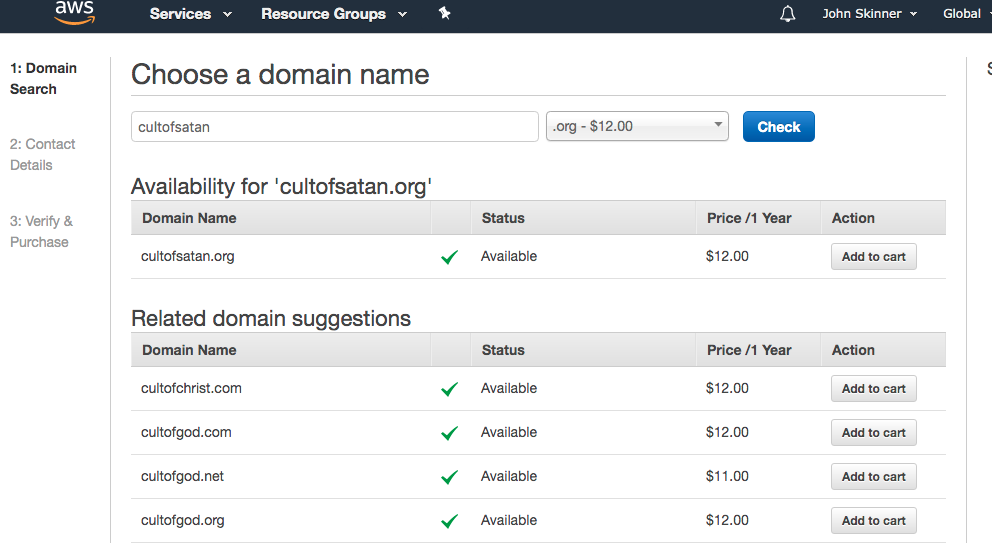
I type in my desired domain name and choose the .org TLD from the drop-down. I fill in contact details and whatever else is needed to complete the purchase.

I am asked to wait while domain registration takes place. It took 15 minutes. Meanwhile I made a quick HTML document (just a placeholder, really) and name it index.html. (You can of course check out this HTML by viewing the source of the cultofsatan.org webpage)
Put the page up in S3
To host this HTML document, I create a bucket in S3 and accept all the default settings. I name it the same name as the domain, including the .orgat the end! Choosing the same name will allow Route 53 to find it later.

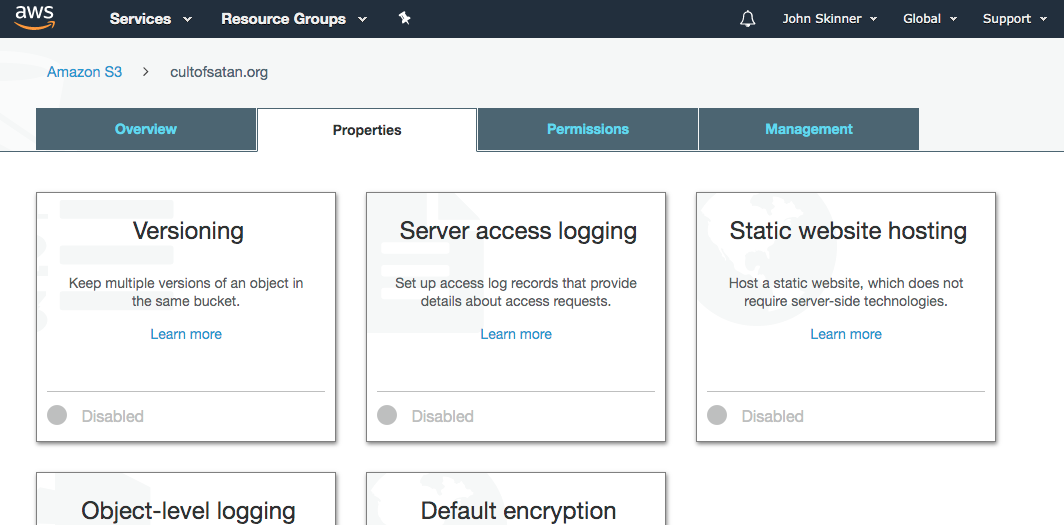
It dumps me back at the list of all buckets, from which I pick out the bucket I just created. I upload my index.html file. Then I go to the Properties tab and into Static Website Hosting.

I click "Use this bucket to host a website" and enter "index.html" as the index document name. It shows me my new endpoint name: http://cultofsatan.org.s3-website.us-east-2.amazonaws.com
Connect the routing to the page
I return to Route 53 and click on the Hosted Zone I've previously created. I choose to create an A record. I find the right S3 website endpoint appears in the dropdown.

What if the expected endpoint does not appear? I have coaxed AWS into finding it by guessing at a fully qualified domain name. Check the hosting region against list of endpoints and check the form of the endpoint name.
This guide has a useful template of bucket endpoint name formats. Don't forget that Route 53 will only find your bucket if it is configured for Static Website Hosting, as above.
Setting permissions
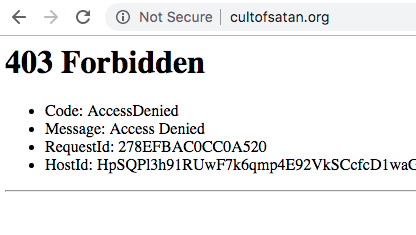
Route 53 is now hooked up to my S3 bucket. Will my domain name show me my HTML document? I visit cultofsatan.org to find out!
No. I got an 403 Forbidden: Access Denied error message. Permissions need to be set to allow us to see the website.

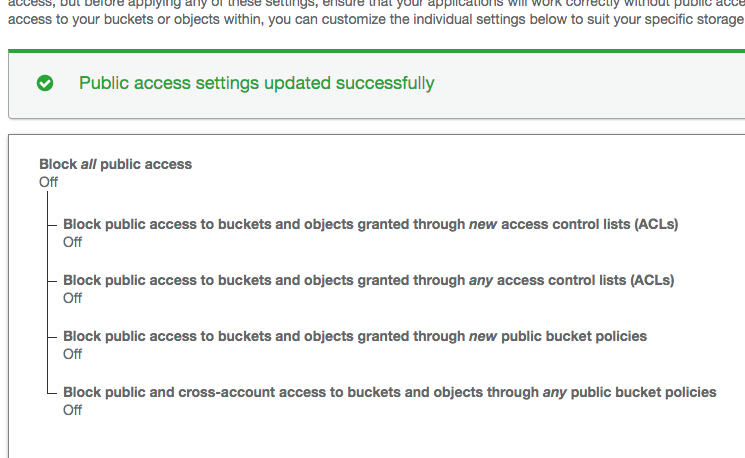
In the permissions tab I turn off "Block all public access".

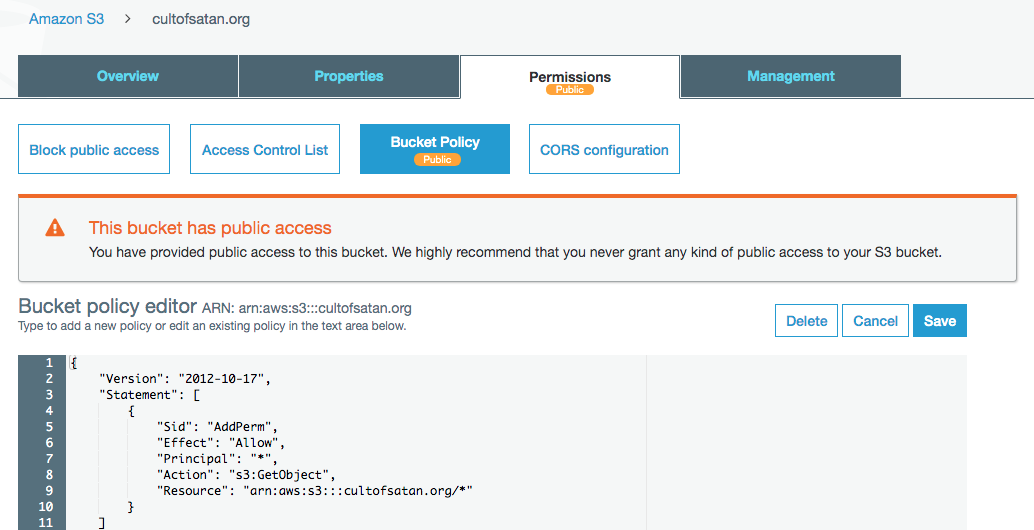
However, I still get Access Denied after doing this. I visit the "Bucket Policy" button to enter some JSON.
{
"Version": "2012-10-17",
"Statement": [
{
"Sid": "AddPerm",
"Effect": "Allow",
"Principal": "*",
"Action": "s3:GetObject",
"Resource": "arn:aws:s3:::cultofsatan.org/*"
}
]
}
I am shown a foreboding warning message when I enter this permissive policy. But, it's necessary!

But it works! My website is now live when I refresh cultofsatan.org!
You might also want to add a www subdomain to your static website.
Remember, however, if you want https the instructions above won't work for you. The reason is that AWS only offers TLS and SSL as a part of CloudFront, which does not support bucket names with a dot (period) in them.